Warning: Use of undefined constant breadcrumb_navigation_xt - assumed 'breadcrumb_navigation_xt' (this will throw an Error in a future version of PHP) in /home/webrent/webrent.jp/public_html/wp-content/themes/webrent/single.php on line 15
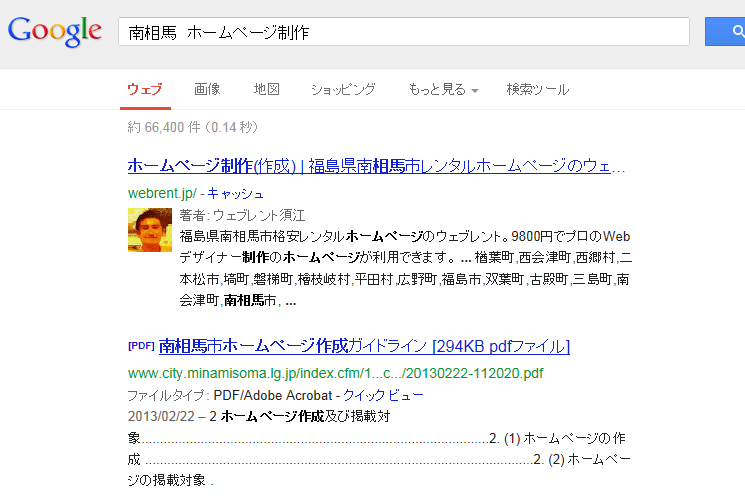
Google検索結果へ著者情報(顔写真)を表示する方法
2013年03月21日(木)福島県南相馬市ホームページ制作ウェブレントです。
先日当ホームページで「著者情報を表示させ、ホームページへのアクセスアップを図るテクニック」という記事を公開しました。今回は、著者情報を表示させる具体的な手順についての解説です。
大まかな流れは下記の通りです。
1.Googleアカウントを取得する
2.Googleアカウント上で、著者情報を登録する
3.ホームページに著者情報のリンクを設置する
事前準備として、ご自身の顔写真画像が必要になります(縦×横:250ピクセル×250ピクセル以上のサイズ)。
では順番に解説していきます。
1.Googleアカウントを取得する
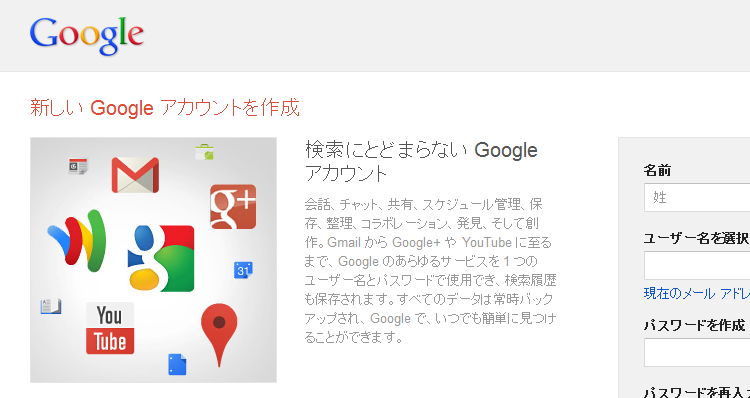
Googleアカウントはこちらより申請できます(リンク切れの場合は、「Googleアカウント」で検索してみましょう。)下記の画面が表示されますので、画面右手の必要事項を入力しながらアカウントを取得してください。
名前の「姓」と「名」の部分が著者情報として表示される名前になります。

2.Googleアカウント上で、著者情報を登録する
色々入力項目がありますが、著者情報を表示させる最短項目をご紹介します。
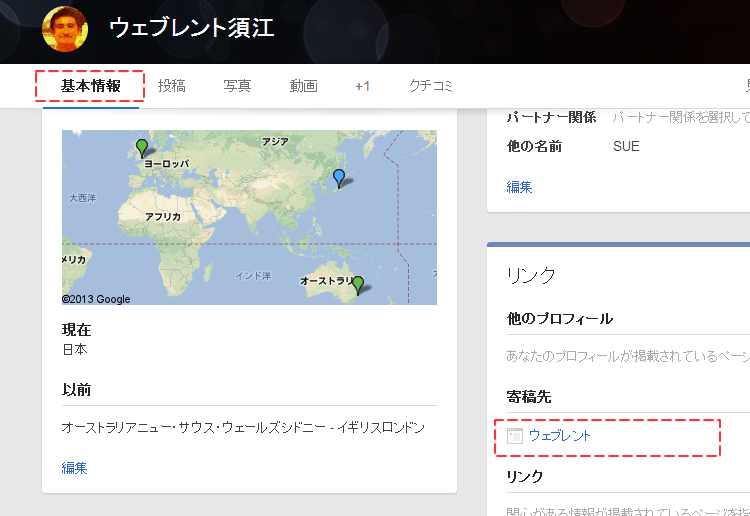
1.基本設定のリンクにある寄稿先にホームページを登録します。
「基本設定」→リンク下部にある「編集」、寄稿先のラベル(ホームページ名)とURL(http://~)を入力します。ウェブレントであれば、ラベルがウェブレント、URLはhttps://webrent.jp/です。この登録の際、寄稿先が「一般公開」となるよう設定してください。

2.顔写真登録
著者として検索結果に表示される画像をアップロードします。ここが著者情報表示で最も難易度の高いステップです。Googleが機械的に「顔」と認識できる画像である必要があります。「顔」と認識できない場合、以下の画像のように「顔を認識できません」と表示されます。Google公式情報「検索結果内の著者情報」によれば、「はっきりと識別できる顔写真」と記載がありますが、帽子が駄目、サングラスが駄目、など具体的な例がないので、いくつかの画像でお試しください。私はこのステップでかなり時間がかかりました。

3.ホームページに著者情報のリンクを設置する
自分のホームページに著者情報を示すHTMLコードを記述します。
以下サンプルコードです。
<head> <link rel="author" href="https://plus.google.com/116217126261205594345" /> </head>
「plus.google.com/自分のGoogleID」という形式ですね。
著者情報を示したいページ上にこのコードを設置します。CMSタイプのホームページでheadを共有している場合は一箇所の記述で終了です。HTMLファイルのホームページを利用している場合で、全てのページに著者情報を表示させたい場合は全てのページにコードをはります。
以上で作業は終了です。
反映までは数日かかります。私は2日かかりました。
ぜひ皆さんもお試しください。
トラックバック