Warning: Use of undefined constant breadcrumb_navigation_xt - assumed 'breadcrumb_navigation_xt' (this will throw an Error in a future version of PHP) in /home/webrent/webrent.jp/public_html/wp-content/themes/webrent/single.php on line 15
ホームページのレイアウトずれの原因
2010年12月24日(金)福島県南相馬市WEB制作ウェブレント須江です。
今日は「ホームページのレイアウトずれ」にご紹介します。
自分の会社のホームページ、会社や自宅のパソコンでは正しく表示されるけど、取引先の会社の人に見てもらったらホームページの表示がおかしいといった経験はないでしょうか?
そもそも「レイアウトずれ」とは何でしょうか?
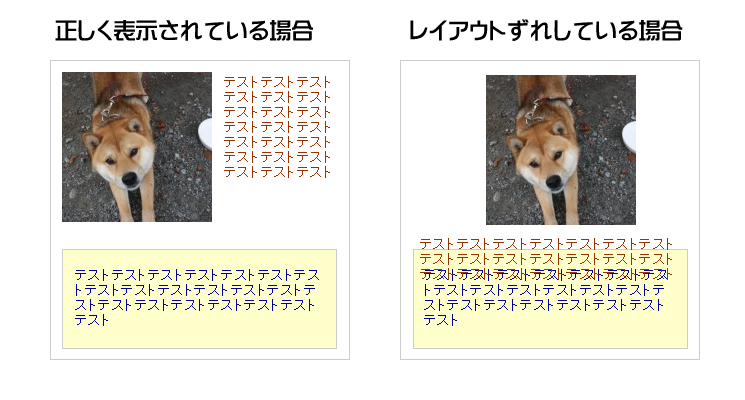
下の例をご覧ください。
左の図は正しく表示されています。右の図では、写真が真ん中に表示され、茶色の文章が下にある黄色の上に折り重なり、青い文字が読めなくなっています。本来左の図のように表示したいのに、画像や文章が意図しない場所にずれてしまう。これがレイアウトずれです。
 趣味のホームページならまだしも、会社のホームページだったらレイアウトずれのひどいホームページを見た人はどういった印象を持つでしょうか?
趣味のホームページならまだしも、会社のホームページだったらレイアウトずれのひどいホームページを見た人はどういった印象を持つでしょうか?
インターネットユーザーは、自分の知りたい情報を探してホームページを頻繁に移動します。興味のないホームページ、読みにくいホームページなど、我慢して閲覧することはありません。
新規顧客獲得を目指してホームページを運用する場合、特に「信頼感」を損ねるような作りにしてはいけません。
ではなぜこういったレイアウトずれが起こるのでしょうか?
次回はレイアウトずれの原因について解説します。











[...] This post was mentioned on Twitter by gadget, WEB制作のウェブレント(南相馬市). WEB制作のウェブレント(南相馬市) said: ブログをちょびっと更新しました。 http://webrent.jp/archives/3333 [...]
日付 : 2010.12.24 投稿者 : Tweets that mention ホームページのレイアウトずれの原因 | 福島県南相馬市 | 格安ホームページのウェブレント | ホームページ制作(作成),SEO,Web制作,ビジネスブログ,ネットショップ -- Topsy.com