Warning: Use of undefined constant breadcrumb_navigation_xt - assumed 'breadcrumb_navigation_xt' (this will throw an Error in a future version of PHP) in /home/webrent/webrent.jp/public_html/wp-content/themes/webrent/single.php on line 15
ホームページのレイアウトずれをチェックする方法
2010年12月27日(月)福島県相双地区でホームページ制作しております、ウェブレント須江です。
さて、ホームページのレイアウトずれについて数回にわけて解説してきましたが、「私のホームページって正しく表示されるの?」と気になる皆さんの為に、レイアウトずのチェックをする方法をご紹介します。
Internet Explorer (インターネットエクスプローラー)のチェック方法
まず、なんといってもインターネット閲覧ソフト(以後「ブラウザ」と呼びます)でシェアナンバーワンのインターネットエクスプローラー(通称IE)。
このブラウザはいくつかのバージョンがあり、それぞれ異なる表示をする可能性が非常に高い為、特に利用者の高いバージョン6、7、8、をそれぞれチェックする必要があります。お勧めな方法は「IEtester」と言う、無料のソフトを利用する方法です。
このソフトを使うと、各バージョンごとのチェックを簡単に行うことができる為、私もお客様のホームページ納品前には必ず利用しています(IEtesterはこちらからダウロードできます)。
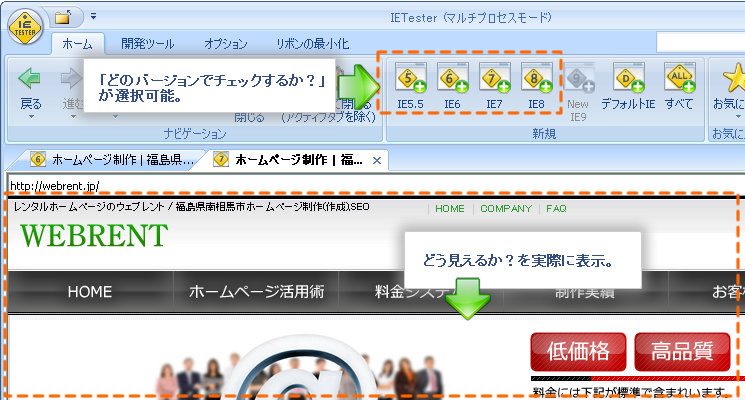
下記は実際にテストした際の画面です。どのバージョンでチェックをしたいかを選択するだけで、そのバージョンでどう見えるかを確認することができます。

FireFox(ファイヤーフォクス)のチェック方法
最近利用者が増えているファイヤーフォクス。私もこのブラウザを主に利用しています。このブラウザは無料で利用可能なかなり高機能なブラウザです。レイアウトずれのチェック方法は、ずばりこのソフトをインストールして、確認したいホームページを閲覧する(ファイヤーフォクスはこちらからダウンロードできます)。
Google Chrome(グーグル・クローム)のチェック方法
最近CMでよく見かけるこのブラウザも無料で利用可能です。ファイヤーフォックス同様、インストールしてチェックするのが一番容易な方法です(グーグル・クロームはこちらからダウンロードできます)。
それ以外にも様々なブラウザが存在しますが、上記3つが基本になります。
ブラウザにはレンダリングエンジンと呼ばれるシステムが搭載されていますが、主要なレンダリングエンジンはTrident(Internet Explorer等)、Gecko(Mozilla Firefox等)、
WebKit(Safari、Google Chrome等)の3種類。他のブラウザもこのいずれかを搭載しているものがほとんどの為、今回ご紹介した3種類のチェックをするだけで主要なブラウザ全てに対応できていると言えます。
ぜひ一度自分の会社のホームページのレイアウトずれをチェックしてみましょう!
トラックバック











[...] [...]
日付 : 2010.12.27 投稿者 :